E ai pessoal,
Há um tempo atrás eu passei um sufoco ao tentar criar a separação dos meus controllers e diretórios por módulos. Nas minhas pesquisas para resolver meu problema, verifiquei que há muitas pessoas encontrando esta dificuldade e sem soluções.
Vamos imaginar que você possui um site que terá a área default(front com os usuários) e a parte de administração - admin(front dos administradores do site). É dessa forma que veremos como criar esses módulos.
Eu fiz o teste do exemplo utilizando o
XamppLite 1.7.0 e o Appserv 2.5.10.
Obs.: Caso esteja tendo problemas com o .htaccess, leia mais no final do post (Dicas).Eu cheguei a fazer testes com o Application server, mas deu um problema com relação a segurança e redirecionamentos do .htaccess. Estou entrando em contato pelo site do application server para poder solucionar o problema, mas pelo xampplite deu tudo certo.
ESTRUTURA DE DIRETÓRIOSDeve existir várias formas de separar os módulos. Postarei a forma que obtive sucesso após bater a cabeça.
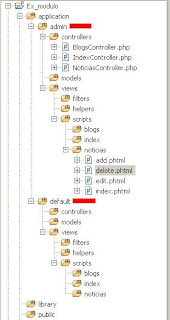
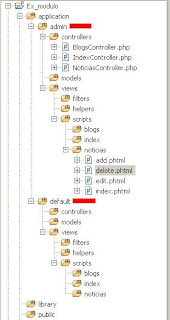
A estrutura do nosso diretório ficará como a figura abaixo:

Note que dentro de application eu criei um diretório chamado admin e outro chamado default(marquei de vermelho), que serão nossos módulos e conterão seus próprios controllers, models e scripts.
Para cada área da administração eu criei um controller, onde vc pode inserir as Actions de add, edit, etc...Assim como os arquivos phtml.
Os nomes dos arquivos phtml precisam ser iguais ao de suas Actions. Por exemplo, dentro do Controller
NoticiasController, terei as seguintes actions:
public function addAction(){...}public function editAction(){...}e o nome de seus templates: add.phtml e edit.phtml
É dessa forma que o Zend trabalha.
Caso tenha alguma outra forma que você saiba e tenha se sentido incomodado com minha observação, pode postar um comentário que ficarei feliz de saber outra forma. :)CONTROLLERSComo nós separamos nosso exemplo em módulos, devemos dizer ao index.php onde ficarão esses módulos.
No seu index.php, adicione a seguinte linha:
//Cria a instrancia do front_controller
$controller = Zend_Controller_Front::getInstance();
//Indica o topo do nosso diretório. por exemplo, caso o seu endereço fique: http://localhost/sistemas/Exemplo, o seu setBaseUrl deverá ficar com o valor '/sistemas/Exemplo'. No meu caso, estarei acessando http://localhost/ex_modulo
$controller->setBaseUrl('/Ex_modulo');
// mostra os erros em modo de execução
$controller->throwExceptions(true);
//Diz onde está os controllers do nosso módulo default
$controller->setControllerDirectory('./application/default/controllers');
//Aqui nós dizemos ao ZF que existe um módulo chamado admin e que seus controllers estão no diretório passado por parâmetro.
$controller->addControllerDirectory('./application/admin/controllers', 'admin');Note que nos diretórios de controllers eu já criei os controllers para cada área de nossa administração: IndexControllers.php, NoticiasController.php e BlogsController.php .Quando criamos nosso projeto sem módulos, o nome da classe dos módulos no nosso caso ficaria +/- assim:
public class NoticiasController extends Zend_Controller_Action(){...}Se você tentar executar seu projeto o Zend reclamará que ele não conseguiu achar os controllers requisitados.
Como separamos nosso projeto em módulos, as nossas classes deverão conter o nome do nosso Módulo (com a primeira letra em maiúsculo) + underline"_" + NomedomoduoloController
Ficou confuso? bom, o resultado final ficaria assim:
public class Admin_IndexController extends Zend_Controller_Action(){...}public class Admin_NoticiasController extends Zend_Controller_Action(){...}public class Admin_BlogsController extends Zend_Controller_Action(){...}DICAS1 - No seu index.php indique seus include paths do seguinte modo:
setlocale(LC_ALL, 'BRA');
date_default_timezone_set('America/Sao_Paulo');
set_include_path('.' . PATH_SEPARATOR . '..' . PATH_SEPARATOR . './library'
. PATH_SEPARATOR .'./application/default/models/'
. PATH_SEPARATOR .'./application/admin/models/'
. PATH_SEPARATOR
. get_include_path());
E para facilitar nossa vida, você pode utilizar a o autoload do Zend:
include "Zend/Loader.php";
Zend_Loader::registerAutoload();
2 - Inclua o arquivo .htaccess no diretorio raiz do seu projeto que no nosso caso é o Ex_modulo:
Arquivo .htaccess:
# Rewrite Engine config
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule !\.(gif|jpg|png|css|js|controller.php|tpl|trans.php|service.php)$ index.php
# Coloca UTF-8 como charset padrao
AddDefaultCharset iso8859-1
# Desabilita a auto insercao de escapes (\)
php_flag magic_quotes_gpc off
# Desabilita as Variaveis globais
php_flag register_globals off
No appserv e wampp, é necessário descomentar a seguinte linha no httpd.conf do apache:
LoadModule rewrite_module modules/mod_rewrite.so
se não vc vai obter o erro:
Internal Server error .
O Xampplite já vem com a linha descomentada por padrão (pelo menos nessa versão).
Veja que eu inseri o Charset
Iso8859-1 no arquivo htacces.
Caso você não lembre que estamos setando essa configuração no .htaccess e você quer q seu projeto rode com o charset utf8 e não lembrar de mudar no seu .htaccess, você vai ter sérias dores de cabeça procurando onde esta seu problema de CharSet.
Bom pessoal, em caso de dúvidas ou caso queiram que eu envie os arquivos do Exemplo, comentem ou me enviem e-mail que enviarei os arquivos de exemplo.
Abraços e até +